Sublime text 文本编辑软件,软件小巧简洁,运行速度快是一款非常受人欢迎的代码编辑工具。
使用Sublime text,尤其是安装了强大的插件——emmet后,将拥有更加强大的代码自动补全功能。
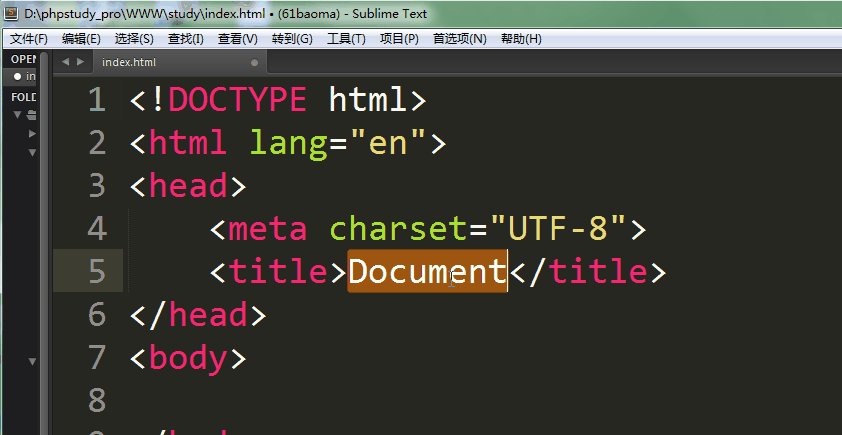
如何快速生成html网页结构:只需一个!+Tab键,就生成一个HTML页面。

Sublime Text快速构造HTML页面
具体方法如下:
1. 安装sublime
2. 打开sublime text 3,按CTRL + `或者在菜单中选择View > Show Console,可打开控制台——也就是下面的一条输入框。
3. 在输入框中复制粘贴下以下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp =
sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
然后回车。这时可以看到鼠标变成了旋转的彩色圆圈,稍等片刻,一些代码出现在了控制台的上面。重启sublime text 3。
安装emmet插件
4. 在sublime text 3中按下快捷键CTRL + SHIFT + P
或者在菜单中选择Tools > Command Palette…
5. 在弹出的输入框的自动提示中选择Package Control: Install Package。
6. 输入Emmet并点击。此时emmet开始安装啦。等待几分钟,待最下面一行显示几行line,几个column时,emmet就算装好了。再次重启sublime text 3。