PDF转WORD为什么是历史难题
PDF 转Word 是一个非常非常普遍的需求,可谓人人忌危,为什么如此普遍的需求,却如此难行呢,还得看为什么会有这样的一个需求。
PDF文档遵循iOS32000的规范是由Adobe 公司推出的文档格式,之所以应用如此广泛,是因为PDF精确定位了每个字符的坐标、根据坐标绘制的各种形状,使用PDF格式传输和打印文档可以保证格式的一致性,然后很多PDF文件是可用于阅读,展示,打印,但编辑起来是非常困难,如格式调整,文字修改,样式调整等,那么就衍生了PDF 转Word这一历史性的需求,但因为两者之间采用的编码规范以及布局机制的完全不一致,导致转换起来会非常复杂,一般的工具不是格式错乱,就是内容错乱,很难达到客户的原生期望。

其难点在于建立从PDF基于元素位置的格式到Word基于内容的格式的映射。PDF文档实际并不存在段落、表格的概念,PDF转Word要做的就是将PDF文档中“横、竖线条围绕着文本”解析为Word的“表格”,将“文本及下方的一条横线”解析为“文本下划线”,等等。
两个工具两套规则,自古以来两个工具之间的兼容转换,除非是为一家所有,会有通用的标准和接口预留,达到很好的兼容性,但 Adobe和微软都是巨大的科技企业,且两款软件功能都是非常强大且覆盖面全,要做到完美的匹配所有规则更是非常苦难。
对于报表用户来说,很多用户会将报表理解为报告,报告自然会联想到Word,那么就很希望在页面中展示的内容能够成 Word 文件来进行存档,编辑等作用。
ActiveReportsJS 是一款前端的报表开发工具,不与后端关联,因此想要将展示的HTML 生成Word,研发团队经过一些调研发现整个过程会非常复杂非常困难,正如他们反馈:“不是一个sprint能解决的问题”,就PDF.js 背后都有强大的Mozilla支撑,更何况Word文档是依托微软的Office开发组件去生成的。
但在实际接触客户的时候,许多用户都会来询问相关内容包括如何用报表设计类似审批表、人事履历表、检测报告等很常见的Word报告。用户对结果都比较满意,但唯一用户不满的是报表结果只能生成pdf。这是传统,这也是核心需求,也是痛点。
本葡萄就有些很着急,于是不信这个邪,在前端工具如此丰富的情况下,竟没有一个这样可用的工具?
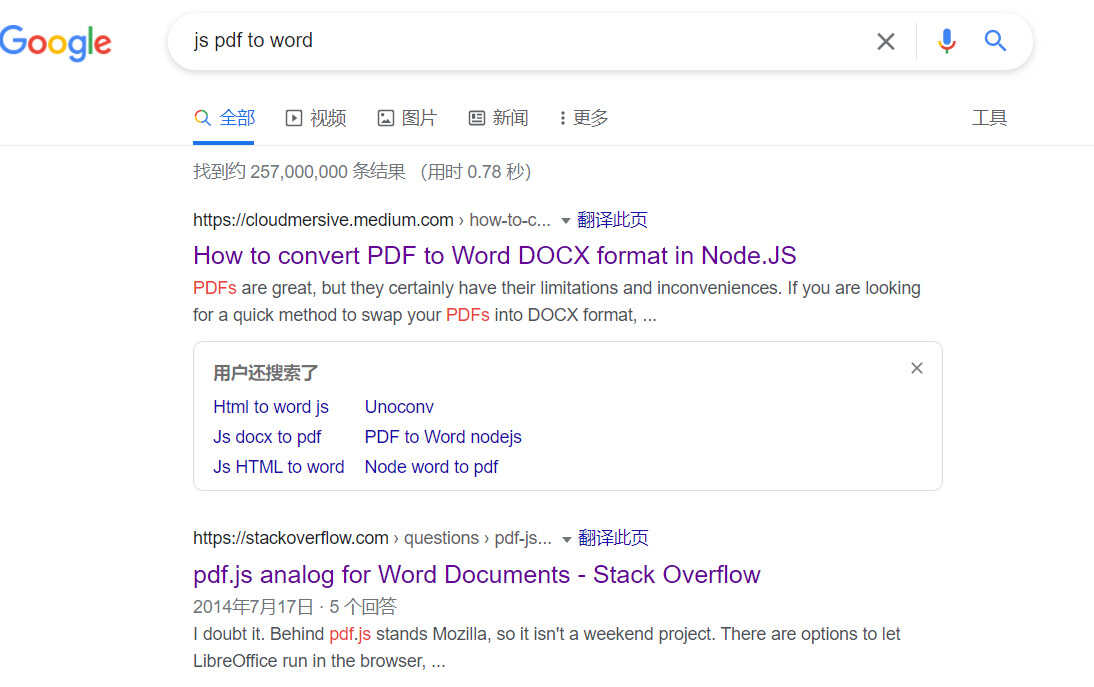
开始搜索,打开google,榨干全部脑汁的词汇量输入了我需要的关键词,搜索到了以下结果。

乍一看,第一条完全吻合,Node.js 虽说是服务端也不是不可以接受,只要有方案即可。
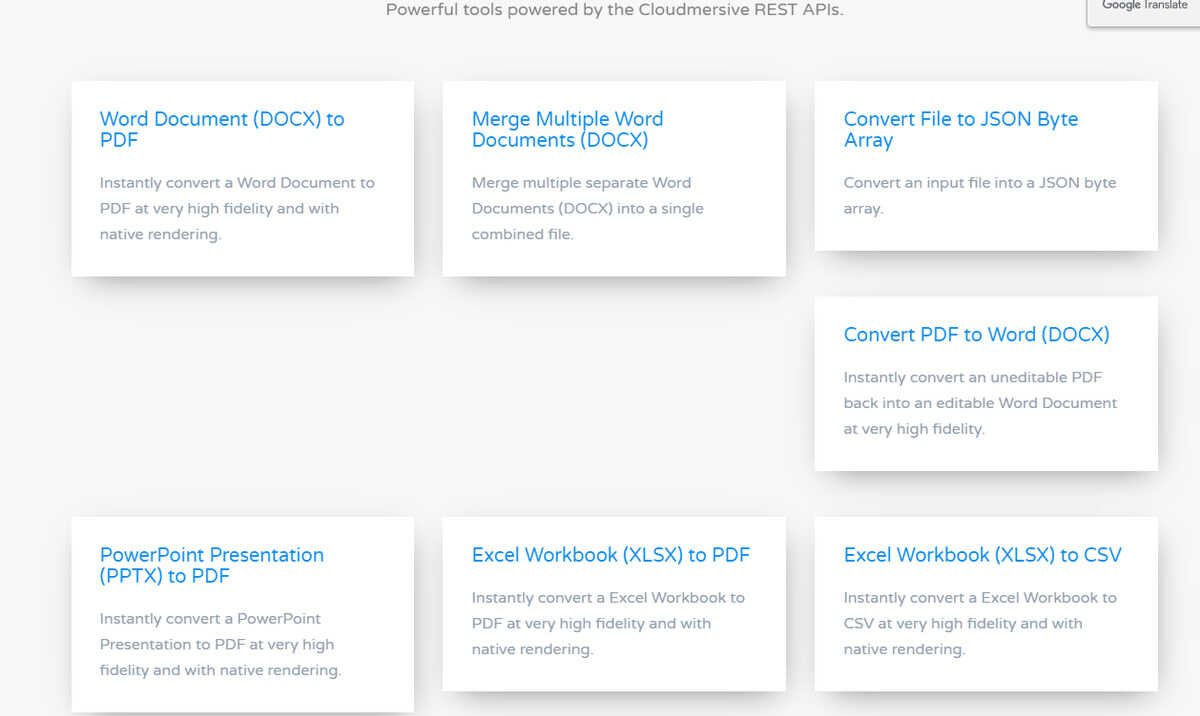
使用cloudmersive-convert-api-client 实现任意文件格式的转换
看着非常有戏。

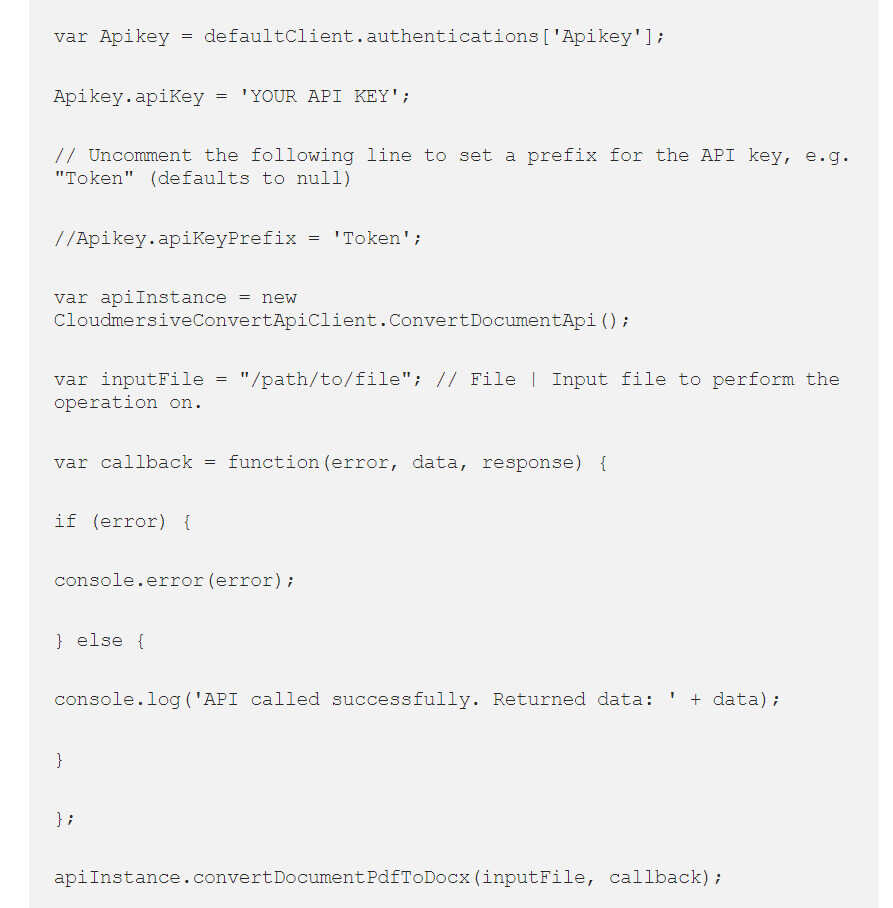
代码简单:

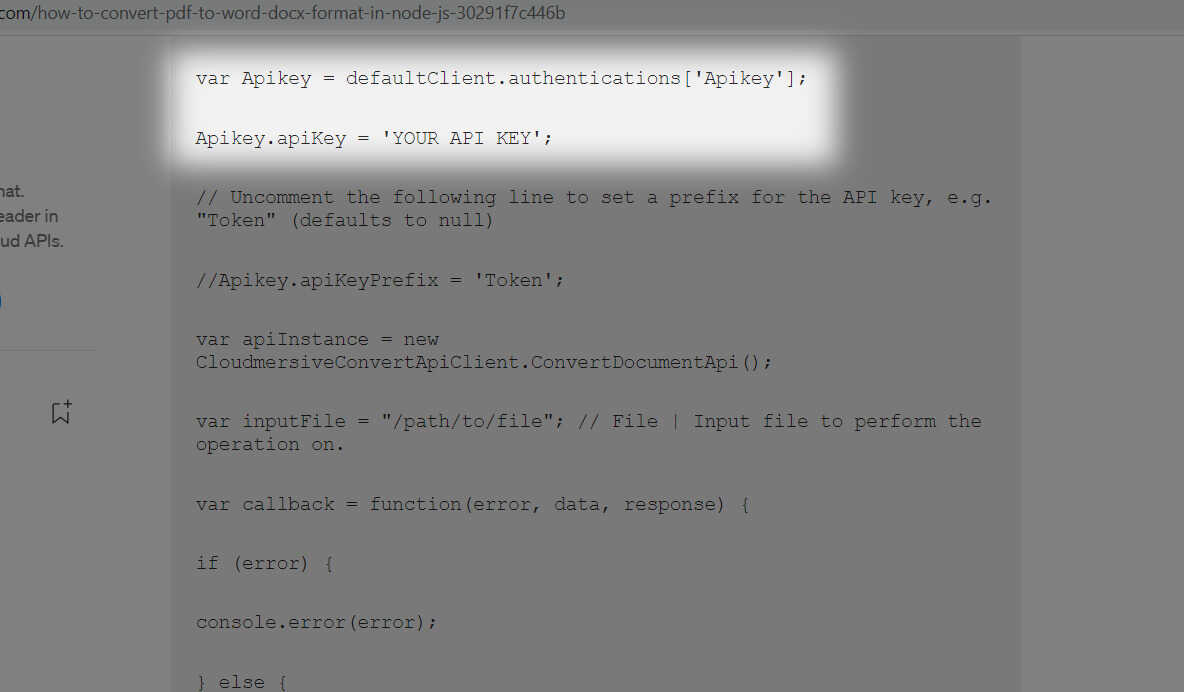
但仔细看看代码,果然老天在为我们送东西的时候都在背后的标好了价格:

心想如果可以,付费就付费吧,毕竟我们也是做付费商业软件的专业er,版权意识还是需要有的。
点击登录,用谷歌账号登陆成功后,即可在项目中引用
cloudmersive-convert-api-client 安装包。
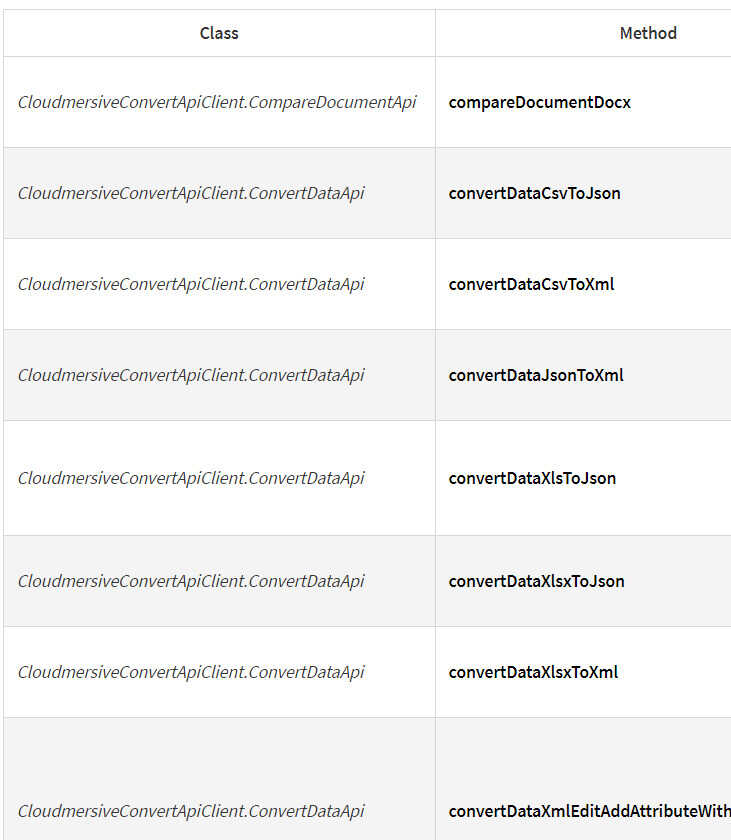
该JS 库提供了将近几十种的API及Class用于处理转换不同的格式文件:除了将PDF转Word外,还有其他发的文件格式转换,使用起来也是非常简单,

转换结果测评:
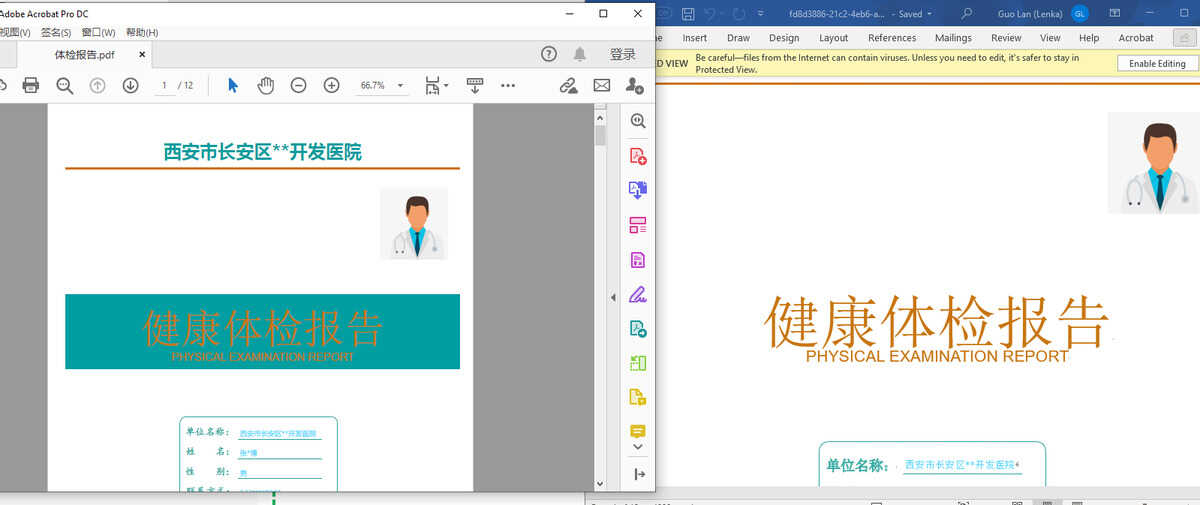
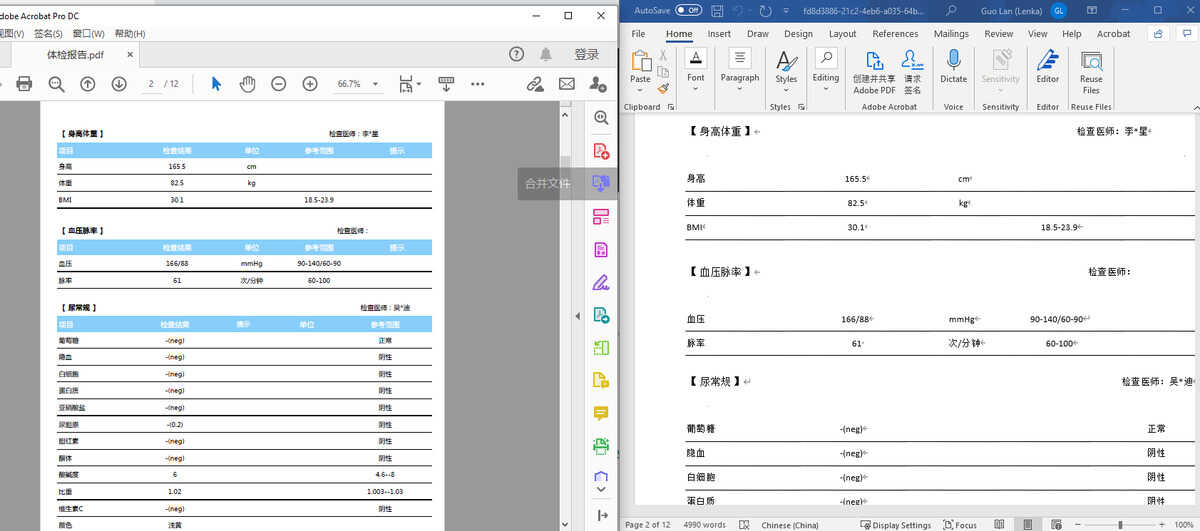
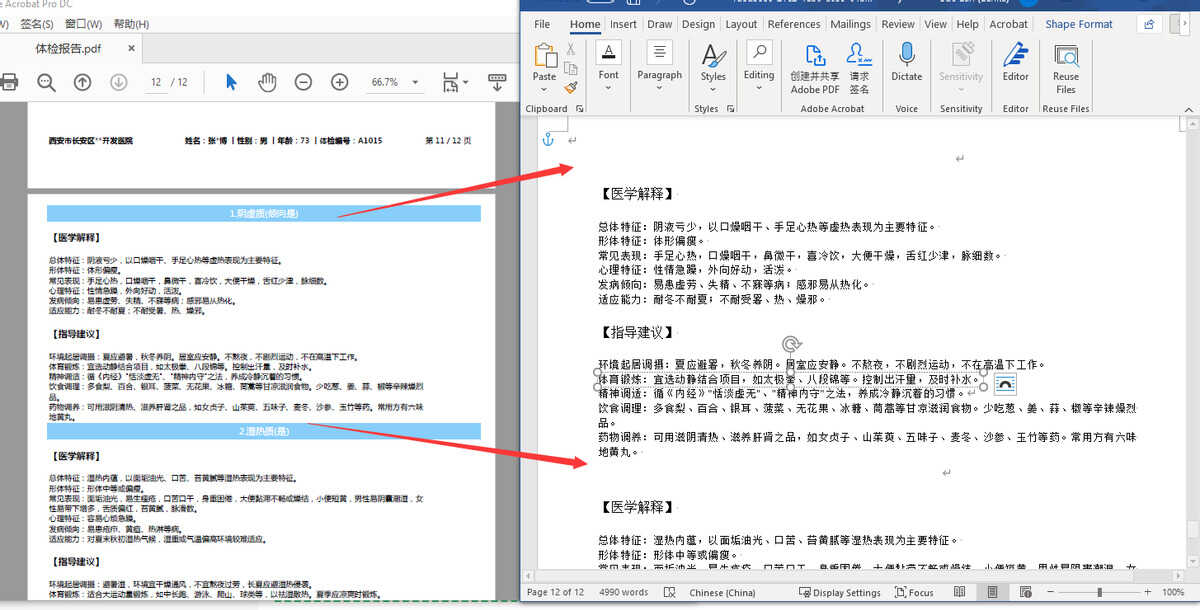
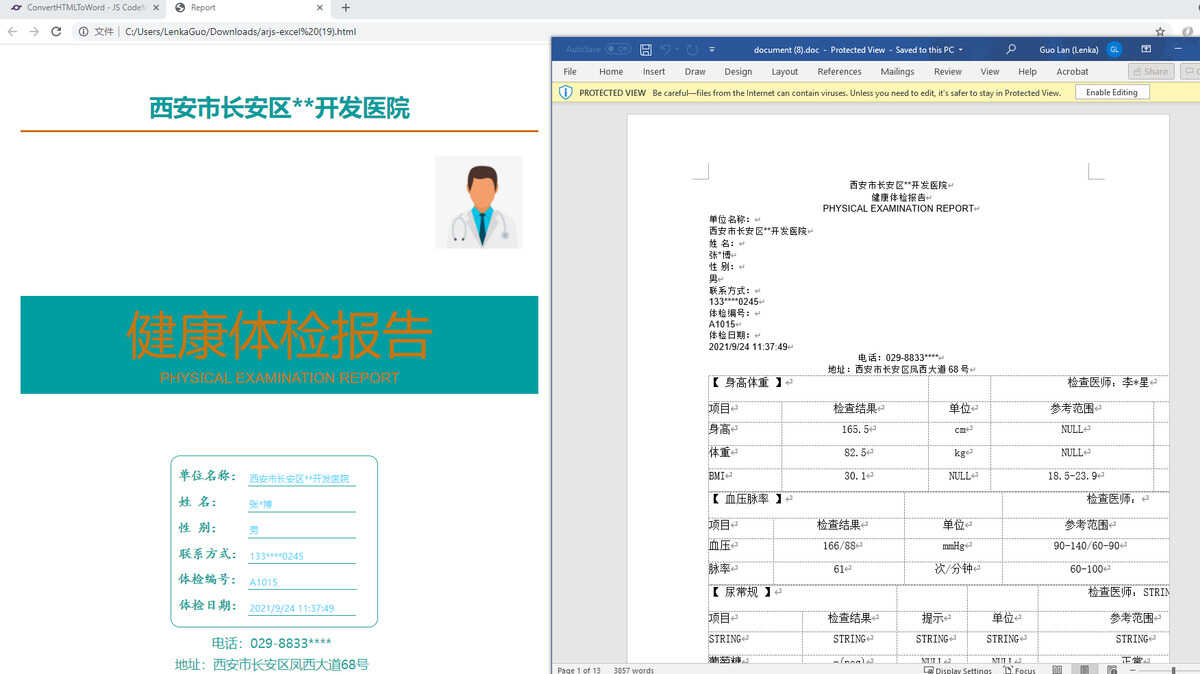
可以识别本地的PDF 文件,转换结果:
- 能够保证90%的格式和样式,达到要求
- 图片可直接导入
- 背景色无法保留
- 表格无法直接导入为Word的表格,只能作为但文本
- 页眉页脚信息无法直接导入为Word的页眉页脚,只作为文本
- 部分内容丢失



- 产品价格
因为整个转换API 只是CloudMersive 的一个API功能,整个产品还附加其他的安全检验等功能,因此产品是按月及并发数收费的。大家可自行搜索了解,不过他们网站倒是提供好了几个文件转换的工具非常好用,无需登录直接获取转换结果

尝试既然有PDF流直接暴力转换Word文档,可否?
通过搜索发现PDF对象流直接用JS 转换为Word 文件是非常困难的, 而且经过验证ARJS 导出PDF 文件可以用Word软件打开,那么突然想到是否可以找一个中间件,将PDF流直接转换为doc或docx格式,但搜索一番,尝试之后,只是在.pdf前面加了document.docx.pdf
该方法尝试失败。

跟技术大咖聊了之后,才发现pdf和word虽然本质都是二进制流,但内部的声明等都是各自文件特有的属性,因此不能直接转换,简而言之就是是什么文件流就只能保存什么文件流。且PDF 和 Word是两大技术公司背书,直接转换得用专业的工具,因此此路不通。
曲线救Coder: HTML 转换PDF 大工将成?
于是乎,退而求其次,HTML 是万能的,HTML 可以转万物, HTML 转PDF, HTML 转图片,HTML 转Excel等等等,那么 ActiveReportsJS 提供了可将报表导出为HTML 文件且格式完全一致,那么方法来了,我直接使用HTML 转 Word不是更方便些?Google搜索果然此类资料比PDF 转Word多了百倍,而且看代码也是操作非常简单:
只需3步骤:
1、将报表导出HTML
var pageReport = new ARJS.PageReport();
pageReport.load('./BandedReport.rdlx-json')
.then(function() { return pageReport.run() })
.then(function(pageDocument) { return HTMLExport.exportDocument(pageDocument) })
2、加工HTML 代码增加office 标记
var header = "<html xmlns:o='urn:schemas-microsoft-com:office:office' "+
"xmlns:w='urn:schemas-microsoft-com:office:word' "+
"xmlns='http://www.w3.org/TR/REC-html40'>"
let reg=/<html>/;
console.log(reg.test(htmlcode));
var test= htmlcode.replace(reg,header);
var sourceHTML='data:application/vnd.ms-word;charset=utf-8,'+encodeURIComponent(test);
3、 创建 a 标签,直接下载 doc格式
var fileDownload = document.createElement("a");
document.body.appendChild(fileDownload);
fileDownload.href = sourceHTML;
fileDownload.download = 'document.doc';
fileDownload.click();
document.body.removeChild(fileDownload);
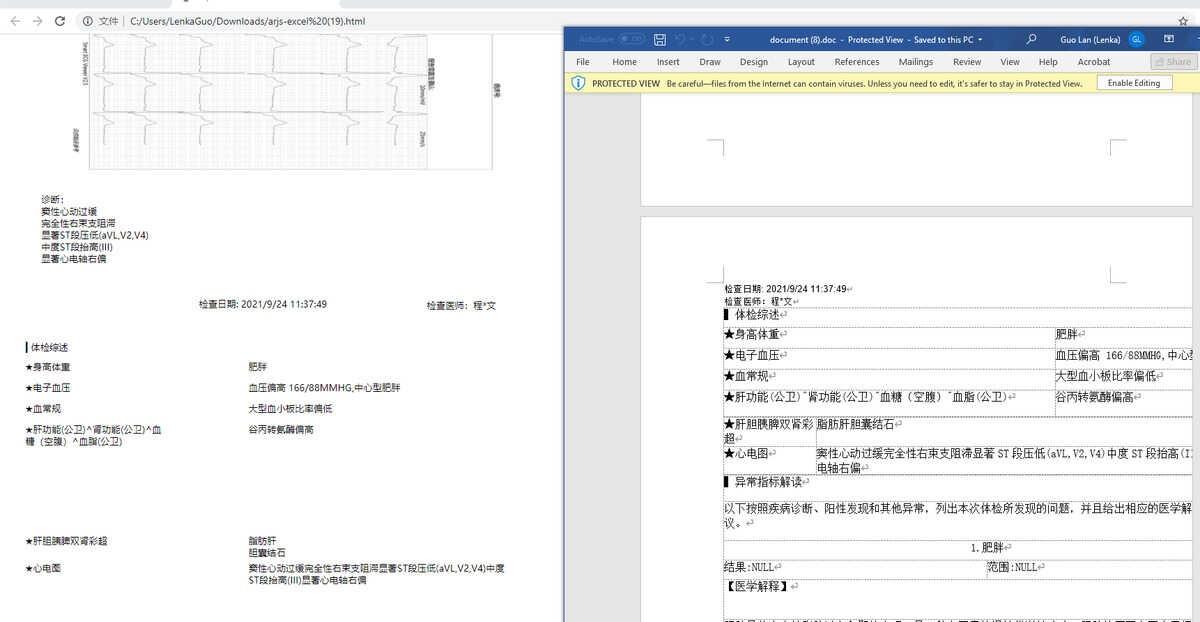
看看结果:效果很Nice

转换结果测评:
- 样式丢失,包括字体颜色,背景色,形状
- 图像丢失
- 表格可以直接导入为Word表格
- 图标保留


4.总结
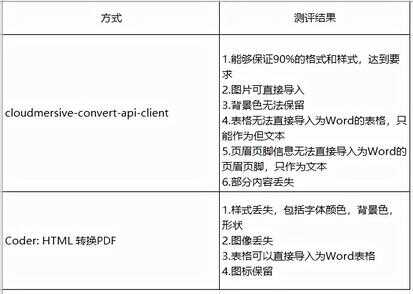
两种转化结果总结如下:

通过一番尝试也算是有一个Workaround,考虑到报告类的报表一般以文本内容为主,样式也比较朴素,所以使用html到Word转换不失为一个快速简洁的方法,大部分需要保存为Word 还是为了进行二次编辑。本葡萄也在努力寻找HTML 转Word 样式保留的方法,有新的进展会给大家更新第二篇。